Khám phá Adobe XD - Giải pháp thiết kế tối ưu cho các dự án UI/UX

Trong thời đại số hóa ng nay, trải nghiệm người dùng (UX) đóng vai trò quan trọng trong sự thành công của bất kỳ sản phẩm hay dịch vụ nào. Để tạo ra những trải nghiệm người dùng xuất sắc, việc sử dụng các công cụ thiết kế giao diện người dùng (UI) hiệu quả là vô cùng cần thiết. Và Adobe XD là một trong những công cụ hàng đầu đáp ứng nhu cầu đó. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về Adobe XD, một giải pháp thiết kế tối ưu cho các dự án UI/UX.
Giới thiệu Adobe XD

Khái niệm và lợi ích
Adobe XD (Experience Design) là một công cụ thiết kế giao diện người dùng mạnh mẽ và đa năng, được phát triển bởi tập đoàn phần mềm đình đám Adobe. Nó cung cấp một môi trường làm việc trực quan và hiệu quả, giúp các nhà thiết kế tạo ra các giao diện người dùng đẹp mắt, trực quan và thân thiện với người dùng.
Tính năng nổi bật
- Giao diện trực quan, dễ sử dụng
- Hỗ trợ thiết kế vector
- Công cụ tạo mẫu nhanh chóng
- Tích hợp với các công cụ Adobe khác
- Chia sẻ và cộng tác dễ dàng
Tạo mẫu với Adobe XD

Tạo mới dự án
- Khởi tạo dự án mới
- Chọn kích thước và định dạng
Công cụ vẽ và tạo hình
- Công cụ vẽ đường thẳng, đường cong
- Công cụ tạo hình khối, elip, đa giác
- Công cụ sửa đổi, chỉnh sửa hình dạng
Thư viện đối tượng
- Tạo và quản lý thư viện đối tượng
- Sử dụng đối tượng từ thư viện
- Chia sẻ và cộng tác với thư viện
Tạo mẫu cho giao diện web và di động
- Tạo mẫu giao diện web
- Tạo mẫu giao diện di động
- Phân vùng và bố cục giao diện
Phối màu và kiểu chữ trong Adobe Xd
Quản lý màu sắc
- Tạo và quản lý bảng màu
- Sử dụng màu từ bảng màu
- Điều chỉnh màu sắc và độ bão hòa
Làm việc với kiểu chữ
- Chọn và sử dụng phông chữ
- Định dạng và kiểu chữ
- Tạo và quản lý kiểu chữ
Tạo hệ thống kiểu dáng
- Xây dựng hệ thống kiểu dáng
- Áp dụng kiểu dáng cho các đối tượng
- Quản lý và chia sẻ hệ thống kiểu dáng
Hoạt ảnh và chuyển động trong Adobe XD
Tạo hoạt ảnh
- Sử dụng công cụ hoạt ảnh
- Điều chỉnh thời gian và tốc độ hoạt ảnh
- Áp dụng hiệu ứng hoạt ảnh
Tạo chuyển động
- Tạo chuyển động giữa các màn hình
- Điều chỉnh thông số chuyển động
- Xem trước và điều chỉnh chuyển động
Tích hợp hoạt ảnh và chuyển động
- Kết hợp hoạt ảnh và chuyển động
- Tạo trải nghiệm tương tác mượt mà
- Xem trước và kiểm tra trải nghiệm
Tương tác và nguyên mẫu trong Adobe XD
Tạo nguyên mẫu tương tác
- Tạo liên kết giữa các màn hình
- Điều chỉnh hành vi tương tác
- Xem trước và kiểm tra nguyên mẫu
Tích hợp với công cụ nguyên mẫu
- Kết nối với công cụ nguyên mẫu bên ngoài
- Chia sẻ và cộng tác với nguyên mẫu
- Tạo nguyên mẫu trực tuyến
Kiểm thử và đánh giá nguyên mẫu
- Thu thập và phân tích phản hồi người dùng
- Điều chỉnh và cải tiến nguyên mẫu
- Chuẩn bị cho triển khai thực tế
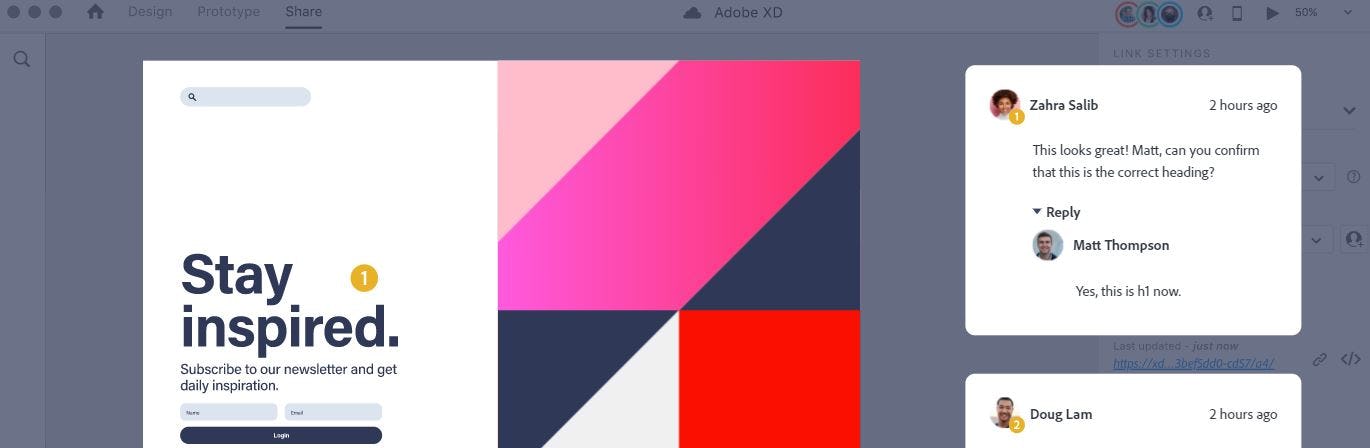
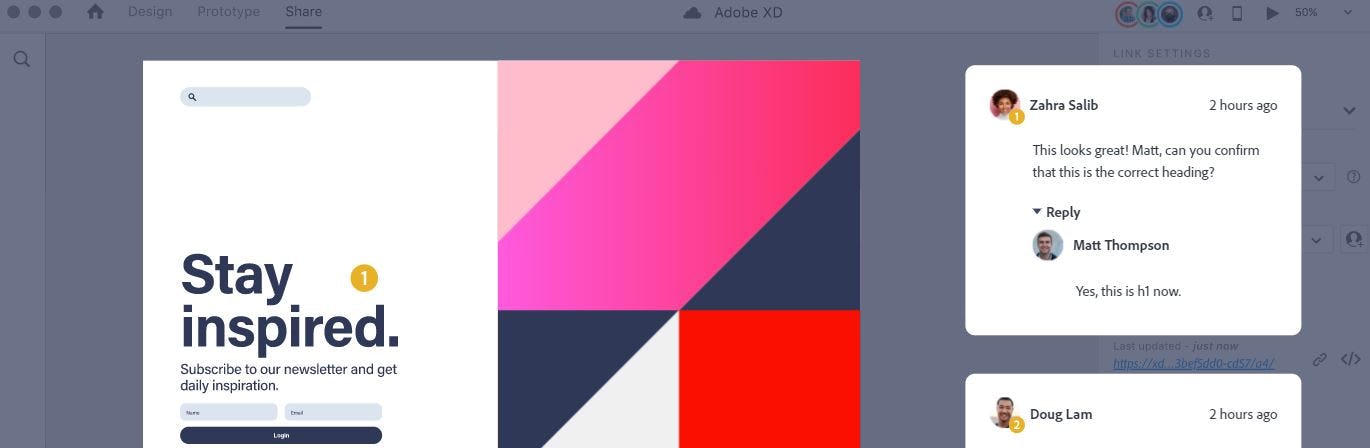
Chia sẻ và cộng tác trong Adobe XD
Chia sẻ dự án và tài liệu
- Chia sẻ dự án với đồng nghiệp và khách hàng
- Quản lý quyền truy cập và phân quyền
- Tạo đường liên kết chia sẻ
Cộng tác trực tiếp
- Cộng tác trực tiếp trên dự án
- Theo dõi và quản lý phiên bản
- Giải quyết xung đột và hợp nhất thay đổi
Tích hợp với các công cụ cộng tác
- Tích hợp với các công cụ quản lý dự án
- Tích hợp với các công cụ ghi chú và phản hồi
- Tích hợp với các công cụ chia sẻ tài liệu
Sử dụng Adobe XD cho thiết kế web
Tạo mẫu cho giao diện web
- Tạo bố cục trang web
- Thiết kế các thành phần giao diện web
- Tối ưu hóa cho các thiết bị và độ phân giải khác nhau
Tích hợp với công nghệ web
- Xuất mã HTML
Xuất mã HTML và CSS từ Adobe XD
- Adobe XD cung cấp tính năng xuất mã HTML và CSS tự động từ các mẫu thiết kế. Điều này giúp cho việc chuyển đổi từ giao diện thiết kế sang mã nguồn trở nên nhanh chóng và dễ dàng hơn.
- Bằng cách sử dụng tính năng này, nhà phát triển có thể tiết kiệm thời gian và công sức trong việc code lại các thành phần đã được thiết kế, từ đó tối ưu hoá quá trình phát triển website.
Tích hợp với Framework front-end
- Adobe XD cũng cho phép tích hợp với các Framework front-end phổ biến như Bootstrap, Foundation, MaterializeCSS, để tạo ra giao diện web linh hoạt và dễ dàng mở rộng.
- Việc sử dụng Framework front-end giúp việc phát triển web được chuẩn mực hóa, tương thích trên nhiều thiết bị và trình duyệt khác nhau.
Kiểm thử responsive design
- Với Adobe XD, bạn có thể dễ dàng kiểm tra responsive design của website trên các thiết bị khác nhau như điện thoại di động, máy tính bảng hay desktop. Điều này giúp đảm bảo giao diện web hiển thị đúng dạng trên mọi loại thiết bị và kích thước màn hình.
Tích hợp Adobe XD với các công cụ khác
Tích hợp với Photoshop và Illustrator
- Adobe XD có khả năng tương thích và tích hợp tốt với các công cụ thiết kế khác của Adobe như Photoshop và Illustrator. Điều này giúp cho việc chuyển đổi và chỉnh sửa các file từ các phần mềm khác trở nên thuận lợi hơn.
- Bằng cách sử dụng các công cụ này cùng Adobe XD, designer có thể tận dụng tối đa sức mạnh và linh hoạt trong quá trình thiết kế giao diện người dùng.
Tích hợp với các plugin bên thứ ba
- Ngoài ra, Adobe XD còn hỗ trợ việc tích hợp và sử dụng các plugin bên thứ ba từ cộng đồng phát triển. Các plugin này mang lại thêm nhiều tính năng mở rộng và tùy chỉnh cho Adobe XD, giúp cho quá trình thiết kế trở nên linh hoạt hơn và đa dạng hơn.
- Nhờ vào sự đa dạng của các plugin, người dùng có thể tùy chỉnh và mở rộng khả năng của Adobe XD theo nhu cầu và yêu cầu cụ thể của dự án.
Tích hợp với các dịch vụ lưu trữ và chia sẻ
- Adobe XD cung cấp tính năng tích hợp với các dịch vụ lưu trữ và chia sẻ như Dropbox, Google Drive, để dễ dàng quản lý và chia sẻ tài liệu thiết kế với đồng nghiệp và đối tác.
- Khi công việc thiết kế được lưu trữ và chia sẻ một cách tổ chức, quy trình làm việc trở nên hiệu quả và linh hoạt hơn, từ đó giúp tăng cường sự hợp tác và tăng cường hiệu suất làm việc.
Các tính năng nâng cao của Adobe XD
Animation và micro-interactions
- Adobe XD không chỉ hỗ trợ tạo hoạt ảnh và chuyển động mượt mà trên giao diện, mà còn cho phép tạo ra các micro-interactions nhỏ nhắc để tăng cường trải nghiệm người dùng.
- Những chi tiết nhỏ này giúp làm cho giao diện trở nên sinh động, hấp dẫn và tạo điểm nhấn cho sản phẩm.
Voice prototyping
- Một tính năng độc đáo của Adobe XD là khả năng tạo nguyên mẫu bằng giọng nói (voice prototyping). Điều này cho phép người dùng tương tác với giao diện thông qua lệnh giọng, mô phỏng trải nghiệm người dùng khi sử dụng ứng dụng thông minh hoặc virtual assistant.
- Voice prototyping là một xu hướng mới và hứa hẹn trong lĩnh vực thiết kế UX/UI, và Adobe XD đi tiên phong trong việc hỗ trợ người dùng thử nghiệm và phát triển công nghệ này.
Component states và hover effects
- Adobe XD cho phép tạo và quản lý component states (trạng thái thành phần) và hover effects (hiệu ứng khi di chuột qua). Điều này giúp cho việc tạo ra các trạng thái khác nhau của cùng một thành phần một cách dễ dàng và linh hoạt.
- Nhờ vào tính năng này, designer có thể tạo ra các animation và interactions phức tạp một cách nhanh chóng và hiệu quả, tăng cường trải nghiệm người dùng và tương tác trên giao diện.
Xu hướng và tương lai của Adobe XD
Đa nền tảng và đa thiết bị
- Xu hướng trong thiết kế UI/UX ngày càng chuyển sang đa nền tảng và đa thiết bị, và Adobe XD không ngừng cập nhật để đáp ứng xu hướng này. Tính tương thích với nhiều thiết bị và hệ điều hành khác nhau giúp cho designer có thể thiết kế một cách linh hoạt trên mọi nền tảng.
Collaboration và cộng tác
- Tương lai của Adobe XD sẽ hướng đến việc tăng cường tính năng collaboration và cộng tác giữa các thành viên trong dự án. Việc cung cấp các công cụ và tính năng giúp dễ dàng chia sẻ và làm việc cùng nhau sẽ tiếp tục được phát triển và cải thiện.
Automation và AI
- Công nghệ automation và trí tuệ nhân tạo (AI) cũng sẽ là một phần quan trọng trong tương lai của Adobe XD. Việc áp dụng các công nghệ này vào quy trình thiết kế giúp tăng cường hiệu suất và tiết kiệm thời gian, từ đó tạo ra sản phẩm chất lượng cao hơn và nhanh chóng hơn.
Kết luận
Trên đây là một số cái nhìn tổng quan về Adobe XD và cách sử dụng nó trong thiết kế UI/UX. Với sự linh hoạt, hiệu quả và tiện ích mà Adobe XD mang lại, người dùng có thể tạo ra những trải nghiệm người dùng xuất sắc và độc đáo. Hãy thử nghiệm và khám phá Adobe XD để nắm bắt xu hướng mới và nâng cao trình độ trong lĩnh vực thiết kế UI/UX!




